Upload My Html and Css to My Webpage With Cyberduck
In this tutorial you acquire the basics of uploading your website using Cyberduck, the excellent and free FTP software for the Mac. Information technology was written for version 2.viii.5, but the tutorial should also be useful if you're using a afterward version.
Connecting to your Web server
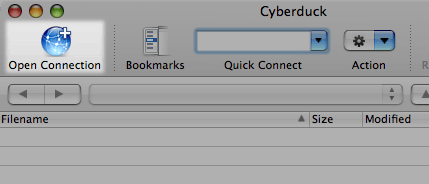
The first matter yous need to do is connect to your Web server. To practise this, first open up a new Cyberduck browser window, if ane isn't already open, past choosing File > New Browser. Now cull File > Open up Connection, or click the Open up Connection push button at the top left of the browser window:

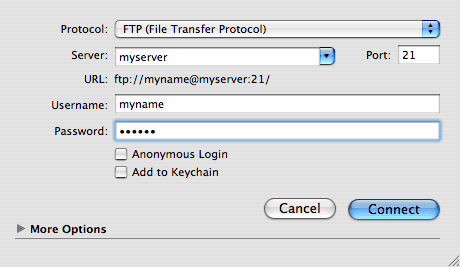
This displays a dialog where you can enter your web server's name (Server), your login name (Username), and your login countersign (Password). Enter your details, so click Connect to connect to your server:

Your habitation directory
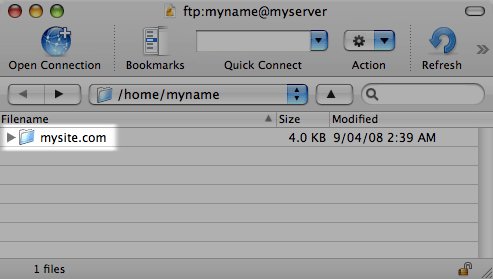
Once logged in, you lot will exist taken to your home directory on your Spider web server. This directory contains (amongst other things) your website directory, which is where you need to upload all your files:

Double-click your website directory – mysite.com in the above screenshot – to browse its contents.
Your document root
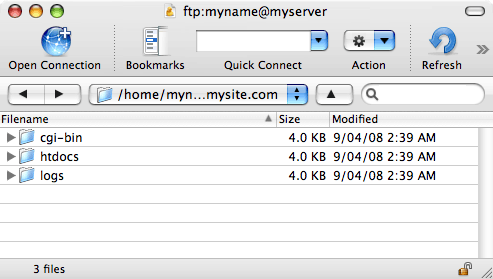
The top level folder of your website is often chosen the document root. This is where you volition place your first website files. The document root is often named htdocs or public_html, and is usually within your website directory.

htdocs, your document root directory – the tiptop level of your website.Double-click your document root folder – htdocs in the higher up screenshot – to browse its contents.
Uploading a Web page
Once you've found your document root, y'all're at present ready to upload your website. Hither, nosotros're going to upload our beginning page, alphabetize.html, which should be the proper name of the principal page of your website.
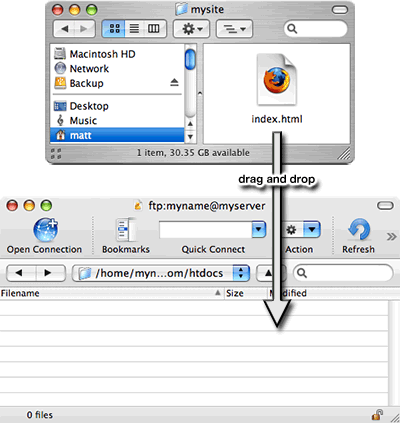
The easiest way to do this in Cyberduck is to open the website folder on your hard drive using the Finder, then elevate the file from the Finder to the Cyberduck window:

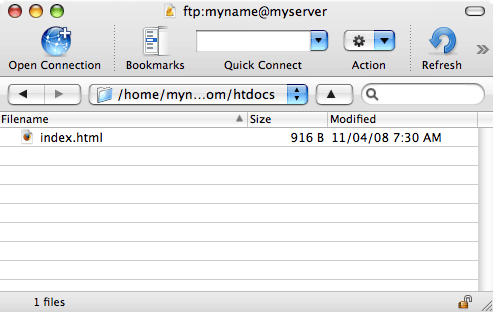
You'll see a Transfers dialog appear as Cyberduck uploads the file to your Web server. When it is finished y'all should see a re-create of your file in the Cyberduck window. Congratulations – y'all've just uploaded your Web page!

If you lot at present open up up a Web browser and go to your website'due south URL, yous should run into your Web folio on the Internet. Well done! 🙂
Other stuff
Downloading
If you need to download a Web page from your site once again (for example, you lot lost the original on your PC), just elevate and drop your page the other style, from Cyberduck to a Finder window (or to your Desktop).
Disconnecting
Subsequently you lot've finished uploading stuff, click the Disconnect button at the top right of the Cyberduck browser window to disconnect from your Web server. Or simply close down Cyberduck.
Deleting files
To delete a file that you lot have uploaded to your server, click on the file in the Cyberduck window to select it, and printing the Delete key on your keyboard.
Doing other stuff to files
Right-click on a file on your Web server and yous will see all sorts of things yous tin can exercise to it, such as renaming it and editing information technology. To learn near these features, visit the Cyberduck help pages.
Reader Interactions
To include a block of code in your comment, surround it with <pre> ... </pre> tags. You tin can include smaller lawmaking snippets inside some normal text by surrounding them with <lawmaking> ... </code> tags.
Immune tags in comments: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <lawmaking> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong> <pre> .
callaghancamse1949.blogspot.com
Source: https://www.elated.com/using-cyberduck/
0 Response to "Upload My Html and Css to My Webpage With Cyberduck"
Post a Comment